In WordPress, a “block” refers to a content element or component that you can add to your posts and pages using the block editor, which was introduced as part of the Gutenberg project. Blocks are the fundamental building blocks of the block-based editing experience in WordPress, and they are used to create and structure content.

Here’s a basic explanation of what a WordPress block is:
- Content Elements: Blocks are content elements that you can insert into your posts or pages to add various types of content. For example, there are blocks for paragraphs of text, images, headings, lists, videos, and more.
- Modular and Structured: The block editor allows you to build your content in a modular and structured way. Each piece of content, such as a paragraph or an image, is represented as an individual block that you can move, edit, or style independently.
- Drag-and-Drop Editing: You can easily add, rearrange, and customize blocks by using a simple drag-and-drop interface. This makes it user-friendly for creating complex layouts and rich multimedia content.
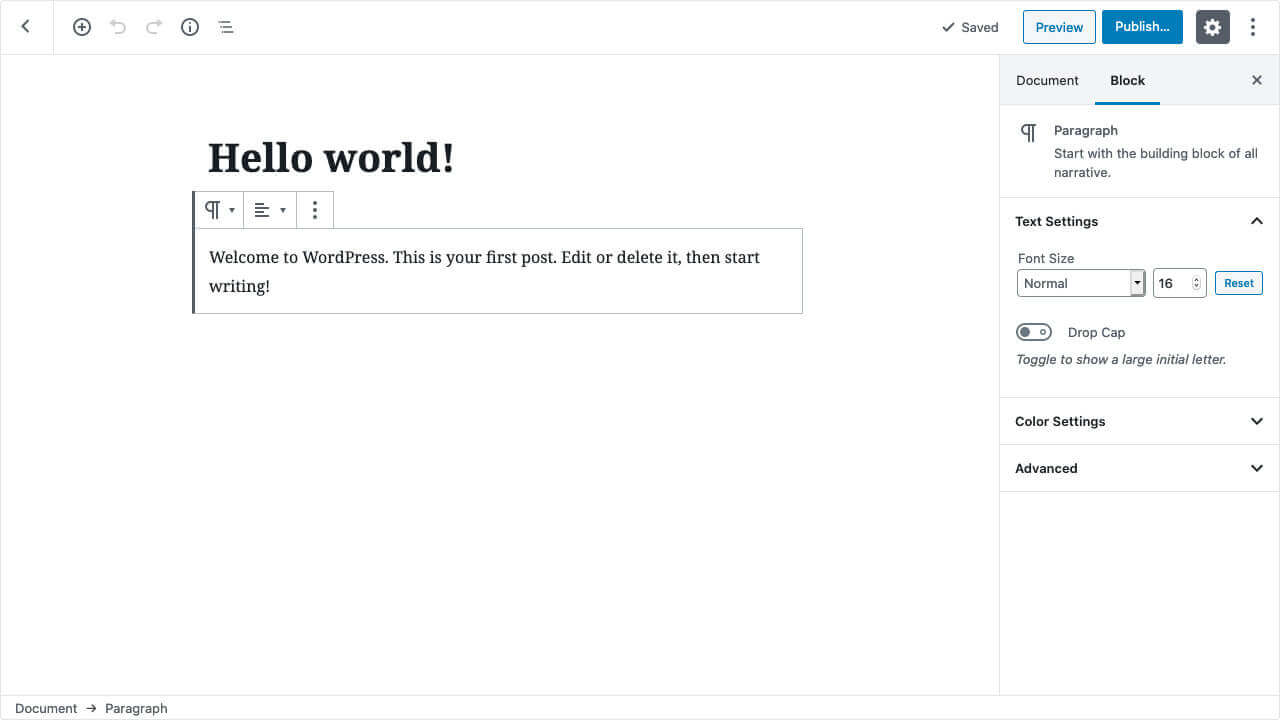
- Customization: Blocks come with their own settings and options, allowing you to customize how each piece of content appears and behaves. For instance, you can adjust text formatting, image alignment, or video settings within their respective blocks.
- Extensibility: WordPress allows developers to create custom blocks, enabling users to add specialized content or functionality to their websites. This extensibility has led to a wide range of third-party block plugins and themes.
- Structured Data: Blocks are designed to generate structured data, which helps search engines understand the content of your website better. This can have SEO (Search Engine Optimization) benefits.
Overall, blocks in WordPress offer a more flexible and user-friendly way to create and edit content compared to the classic editor. They have become a central part of the modern WordPress editing experience, allowing users to build rich and visually appealing pages and posts without the need for extensive HTML or CSS knowledge.